WordPressでMarkdown記法が使いたかったので入れてみました
Jetpackのプラグインを使いました
Jetpackのインストールはこちらを参考に
WordPressプラグインのJetpackを入れてみた
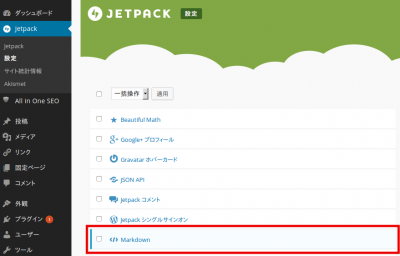
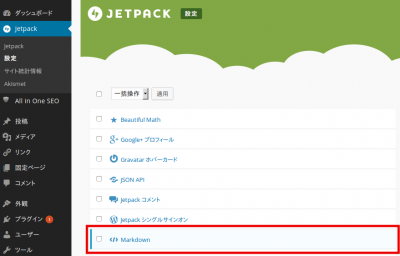
管理者画面にログインして、左メニュー>Jetpack>設定、をクリック
Markdownを有効化します

あとは普通に投稿するときにテキストビューでMarkdownが使えるようになります
ひびのきろく
WordPressでMarkdown記法が使いたかったので入れてみました
Jetpackのプラグインを使いました
Jetpackのインストールはこちらを参考に
WordPressプラグインのJetpackを入れてみた
管理者画面にログインして、左メニュー>Jetpack>設定、をクリック
Markdownを有効化します

あとは普通に投稿するときにテキストビューでMarkdownが使えるようになります
UbuntuのApacheでphpのログを見てると
Warning: Xdebug MUST be loaded as a Zend extension in Unknown on line 0
といったエラーが
xdebug動いてない?
ということで
$ sudo vim /etc/php5/apache2/php.ini
zend_extension=/usr/lib/php5/20090626+lfs/xdebug.so
を追記
Apacheリロード
$ service apache2 reload
で警告がでなくなりました
このまえビールを1日6リットル飲む人と出会い、ビール代が大変だと言われてました
ざっくりとビールと発泡酒と第3のビールの違いを調べました
詳しくは酒税法を
酒税対策で発泡酒、第3のビールが出てきたようです
主な原料は水、デンプン(麦芽など)、ビール酵母、香味料(ホップなど)など
原料に麦芽を使っている
ビールに使用できない副原料を使っている
酒税が低い麦芽25%以下のものが多い
原料に麦芽以外を使っているものと、発泡酒に別のアルコール飲料をまぜたものがあるようです
マスコミなど作った用語
発泡酒よりの酒税が安い
ややこしいです