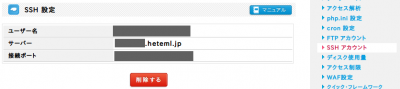
hetemlでは、ブラウザからのコントロールパネルでSSHのログインを有効にできます
パスワード認証なので鍵交換方式にしてみました
sshでログインできるようsshの設定をしておきます
sshでログインできるようにする
コントロールパネルでsshを有効にしておきます
パスワードはsFTPと同じのようです

.ssh/configを設定します
$ vi .ssh/config
Host heteml
HostName xxxxx.heteml.jp
User username
Port 50022
IdentitiesOnly yes
PreferredAuthentications password
HostNameとUserとPortはお持ちのものを使ってください
最後の2行がないと、怒られるみたいです
sshでログインしてみます
$ ssh heteml
(パスワード入力)
つながればうまくいってます
鍵交換方式の設定
ローカルのパソコンで鍵を用意しておきます
$ ssh-keygen -t rsa
で、指示をみてパスワードつけたり、鍵の名前をかえたりします
名前はかえなければ
id_rsa
id_rsa.pub
の2つができます
公開鍵(id_rsa.pub)をhetemlのサーバーへ渡します
$ scp id_rsa.pub heteml:~/
公開鍵をauthorized_keysに登録します
authorized_keysがない場合の操作です
$ ssh heteml
$ mkdir .ssh
$ cat id_rsa.pub >> authorized_keys
$ chmod 600 .ssh/authorized_keys
sshdをリスタートしたいから
hetemlにログインして、sshをいったんOFFにしてONにします
.ssh/configを修正します
$ vi .ssh/config
Host heteml
HostName xxxxx.heteml.jp
User username
Port 50022
IdentitiesOnly yes
# PreferredAuthentications password
$ ssh heteml
でパスワードが求められなければうまくいっています
今後、楽です