Windows10のパソコンを使っていると、たまにCPUがぶん回って、パソコンがあったかくなります
Windowsキー + x を同時押し、タスクマネージャーを開いて、CPUの負荷を見ると、WMIがCPUを使ってます
WMIは、止めては良くないサービスなので、他を調べてみます
Windowsキー + x を同時押し、イベントビューアを開きます
メニューバーの表示 > 分析およびデバッグログの表示 にチェックを入れておきます
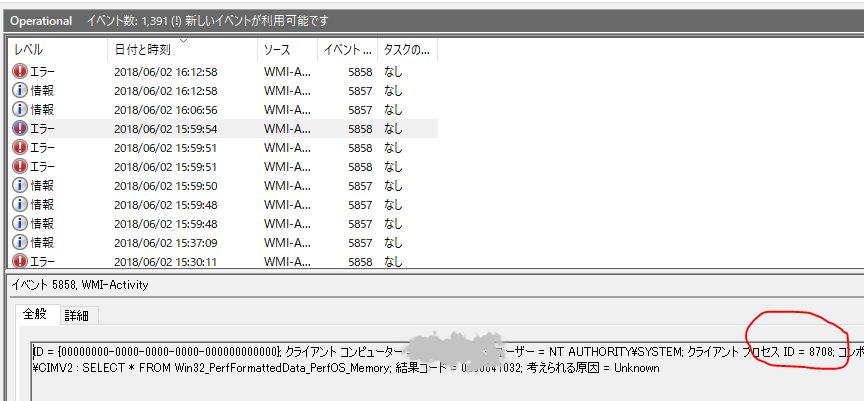
Applications and Service Logs > Microsoft > Windows > WMI Activity > Operational
と開いていってエラーのイベントをクリックしてみます

クライアントプロセスIDを確認
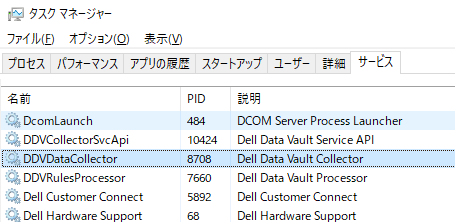
これをタスクマネージャーのサービスタブ内で探してみると

DellのDell Data Vault Data Collection Serviceとかいうものでした
止めて良さそうなサービスだったら止めて様子を見たりします
こんな感じでエラー箇所の原因を探って、対策してみる感じです。
いまいち何やってるのかわからないサービスは悩みます。
(どこかで不具合でたときの悩む箇所が増える..)