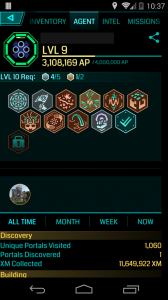
やっとIngressでL9になれました
以前
Ingressでやっとレベル8になりました
が10/5なので1ヶ月かかりました
Explorer1000超え、Pioneer200超えを頑張って、でクリアです
ひたすらいったことのないPotalへいってHackしてました
L11には銀がもうひとつ(計5)、金がもうひとつ(計2)が必要です
今、金が
* Recharger
銀が
* Explorer
* Pioneer
* Gurdian
(金は銀のカウントにもなる)
L11には
Gurdianで金が運良くとれて
Connectorが700超えてるので1000超えの銀を狙う
が近いですが、道のりながそうです