facebookページの投稿をウェブページに表示してみました
まず、
https://developers.facebook.com/
にアクセスして、Facebookの開発者になります
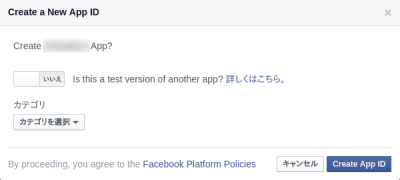
カテゴリをあったものを選んで、Create App IDをクリック

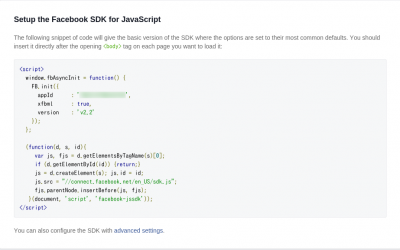
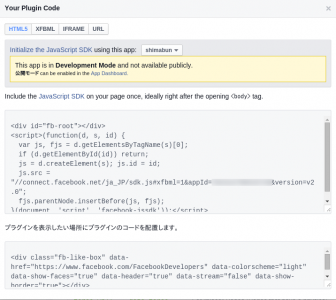
そしたらFacebook SDKのJavascriptが表示されるのでコピーして自分のウェブページのheadタグの中に貼り付け
appIDが皆さんそれぞれのものになります
これを貼り付けることで他の機能がいろいろ使えます

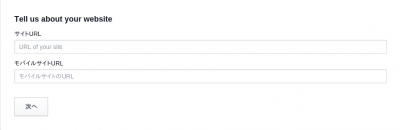
ウェブサイトのアドレスを書きます
AppsのSettingページで変えられます

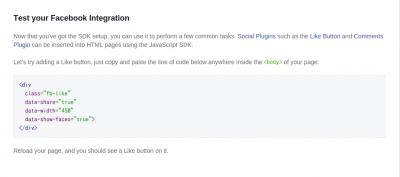
ためしにLikeボタンとコメントプラグインを表示させるため、出てきたコードをウェブページのbodyタグ内に貼り付けます

こんなボタンが出てきます
あとは、
https://developers.facebook.com/docs/plugins?locale=ja_JP
などで、いろいろすることができます
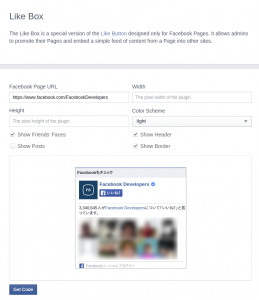
Likeページとか埋め込んでやると、投稿一覧が出せるのでためしにアクセスして
facebookページのアドレスとか入れてやって

Get codeで出てきたコードをbodyタグ内に貼り付けると

表示されます
facebookページが有効活用できそうです