https://developers.facebook.com/docs/plugins/like-box-for-pages

がなくなって、Page Pluginを使おうということで、使ってみました
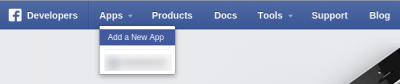
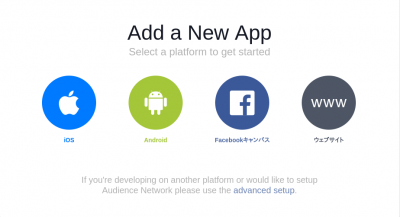
Facebook開発者などは
facebookページの投稿をウェブページに表示する | bgbgbg
の手順を参考に
https://developers.facebook.com/docs/plugins/page-plugin
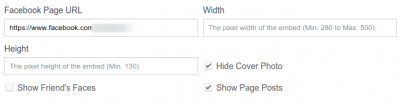
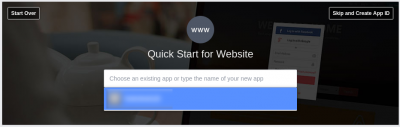
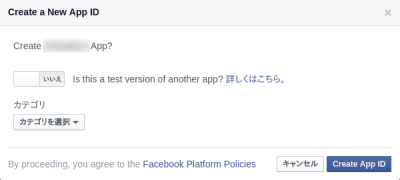
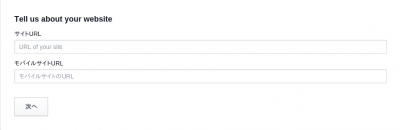
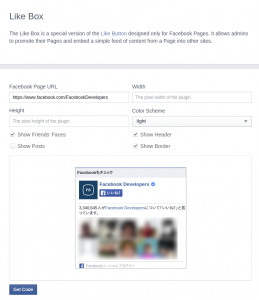
へアクセス、facebookページのアドレスなど必要な情報を入れます
幅と高さの制限が変わったり、背景透過とかができなくなってます
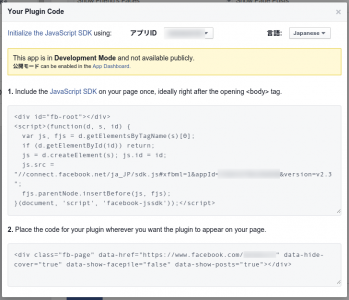
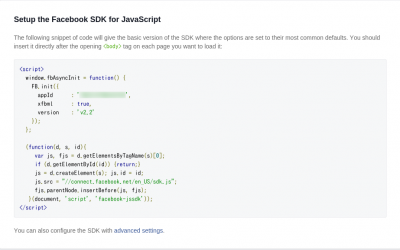
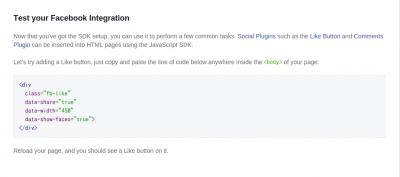
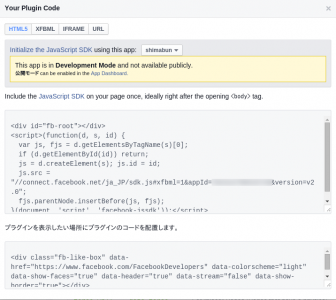
Get Code でコードを取ってきて、htmlのbodyタグ内に全部書けばOKです
それっぽいのができます
色が変えられないので、カバー写真で頑張るとかでしょうか..