Pandocでtex -> htmlへ変換する際に、数式の表示方法のオプションがあるので試してみました。
Pandoc ユーザーズガイド 日本語版 - Japanese Pandoc User’s Association
にオプションがあります
pandoc 1.12.4.2で試しています。
texの文章は
\begin{equation}
E = mc^{2}
\end{equation}
$E = mc^{2}$
\(E = mc^{2}\)
を用意しました
latexmthmlを使う場合、
$ pandoc -f latex --latex-engine=lualatex --latexmathml -t html sample.tex -o sample.html
といったコマンドでhtmlへ変換してみます
(実際には作っているWebサービスに組んで実行しました)
htmlのキャプチャとコードを並べてます。
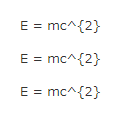
- デフォルトの出力

<p><span class="math"><em>E</em> = <em>m</em><em>c</em><sup>2</sup></span></p>
<p><span class="math"><em>E</em> = <em>m</em><em>c</em><sup>2</sup></span></p>
<p><span class="math"><em>E</em> = <em>m</em><em>c</em><sup>2</sup></span></p>
- latexmathml

<p><span class="LaTeX">$$E = mc^{2}$$</span></p>
<p><span class="LaTeX">$E = mc^{2}$</span></p>
<p><span class="LaTeX">$E = mc^{2}$</span></p>
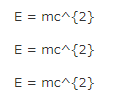
- jsmath

<div class="math">E = mc^{2}</div>
<p><span class="math">E = mc^{2}</span></p>
<p><span class="math">E = mc^{2}</span></p>
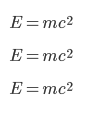
- mimetex

<p><img style="vertical-align:middle" data-cke-saved-src="/cgi-bin/mimetex.cgi?E%20%3D%20mc%5E%7B2%7D" src="/cgi-bin/mimetex.cgi?E%20%3D%20mc%5E%7B2%7D" alt="E = mc^{2}" title="E = mc^{2}"></p>
<p><img style="vertical-align:middle" data-cke-saved-src="/cgi-bin/mimetex.cgi?E%20%3D%20mc%5E%7B2%7D" src="/cgi-bin/mimetex.cgi?E%20%3D%20mc%5E%7B2%7D" alt="E = mc^{2}" title="E = mc^{2}"></p>
<p><img style="vertical-align:middle" data-cke-saved-src="/cgi-bin/mimetex.cgi?E%20%3D%20mc%5E%7B2%7D" src="/cgi-bin/mimetex.cgi?E%20%3D%20mc%5E%7B2%7D" alt="E = mc^{2}" title="E = mc^{2}"></p>
※ckeditorに表示したため、いくつかプロパティがついてます
- gladtex

<p><eq env="displaymath">E = mc^{2}</eq></p>
<p><eq env="math">E = mc^{2}</eq></p>
<p><eq env="math">E = mc^{2}</eq></p>
- webtex

<p><img style="vertical-align:middle" data-cke-saved-src="http://chart.apis.google.com/chart?cht=tx&chl=E%20%3D%20mc%5E%7B2%7D" src="http://chart.apis.google.com/chart?cht=tx&chl=E%20%3D%20mc%5E%7B2%7D" alt="E = mc^{2}" title="E = mc^{2}"></p>
<p><img style="vertical-align:middle" data-cke-saved-src="http://chart.apis.google.com/chart?cht=tx&chl=E%20%3D%20mc%5E%7B2%7D" src="http://chart.apis.google.com/chart?cht=tx&chl=E%20%3D%20mc%5E%7B2%7D" alt="E = mc^{2}" title="E = mc^{2}"></p>
<p><img style="vertical-align:middle" data-cke-saved-src="http://chart.apis.google.com/chart?cht=tx&chl=E%20%3D%20mc%5E%7B2%7D" src="http://chart.apis.google.com/chart?cht=tx&chl=E%20%3D%20mc%5E%7B2%7D" alt="E = mc^{2}" title="E = mc^{2}"></p>
※ckeditorに表示したため、いくつかプロパティがついてます
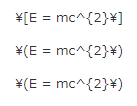
- mathjax

<p><span class="math">\[E = mc^{2}\]</span></p>
<p><span class="math">\(E = mc^{2}\)</span></p>
<p><span class="math">\(E = mc^{2}\)</span></p>
色々違いがありました
どれを使おうかな、と