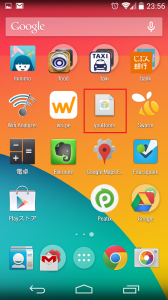
ブラウザでよく見る画面をAndroidのホーム画面にショートカット置いておくと便利なので紹介します
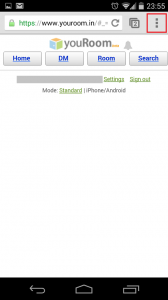
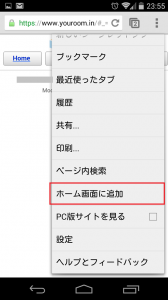
chromeでの設定の紹介です
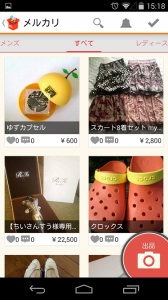
断捨離に役に立つフリマアプリ「メルカリ」
不要だけど捨てるのがもったいないものをオークションで売ろうとしてましたが
ヤフオクだと登録料いるし、面倒と思った時に
ふとフリマアプリが話題になってたのを思い出しました
フリマアプリはいろいろありましたが、女性をターゲットとしてたり
まだ始まったばかりなものがあり
メルカリを選びました
ダウンロードして、登録
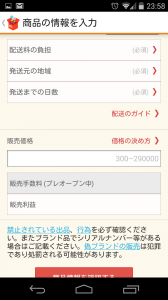
- 売りたいものの写真を撮る、4枚登録できる
- カテゴリー選ぶ
- 汚れてるとか品物の状態選ぶ
- 商品名書く
- 商品説明書く
- 価格決める
- 送料負担はどちらか決める(送り方に自信がなかったから全部こちら持ちにした)
- 発送できる日数の目安を選ぶ
といった感じで、さくさく進められます
登録したら即座に売れたりしてびびります
購入されて、支払いが終わってたら送付します
梱包材を手に入れて梱包したり、送付するのが面倒です
(ここが解決できる何かがほしい)
オークションよりは敷居が低くて、簡単に行えるのがいいところだと思います
デメリットとしては、悪い人がいたらどうしよう、ていうのと
お金の引き出しが1000円から、1万円以下なら手数料がかかるところです
封筒に入るくらいのものならクロネコメール便を使えば、
82円とかでたいていのコンビニから送れるので簡単です
小物から始めてみるのがいいかもしれません
よければ紹介コード 「dIN206」 を使ってくださいー
Nexus5のsimカードが取れなくなった
Nexus5買ったぞー!で、
sim変換アダプタにnano simをはめて、Nexus5に入れようとしたらnano simだけぽろっととれて入れてしまうと抜けなくなり泣きそうでした…
裸の変換アダプタだけいれるとひっかかって外せなくなって泣けます
購入したもの
(nano sim+sim変換アダプタにしたのは今後端末を変えるときのため)
クリアファイルを細長く切って、隙間から差し込んでがちゃがちゃしてるとなんとか取れましたが
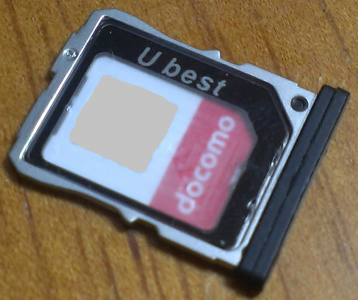
すっごい苦労して泣きそうになったので正しく差し込めた写真を置いておきます
Nexus5に付属のピンをさして、simトレイをだしsim変換アダプタを取り付けます
sim変換アダプタにnano simを取り付けます
Nexus5へはこの向きでsimが入ります
ぽろっと取れないようにセロハンテープとか貼ったほうがいいようです
同じことになった人に参考になれば(なる前に読んでもらったほうがいいですね)
Google Noto Fonts をChromeに設定してみる
Google Noto Fontsの日本語版がリリースされたのでGoogle Chromeに設定して見ました
Windows8.1でおこないました
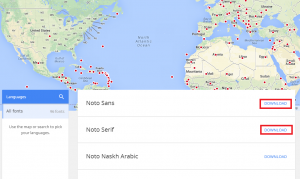
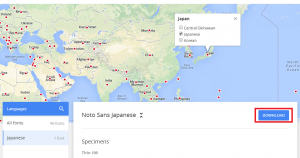
Google Noto Fonts でフォントをダウンロードします
Windowsにフォントを追加します
ダウンロードしたzipを解凍して
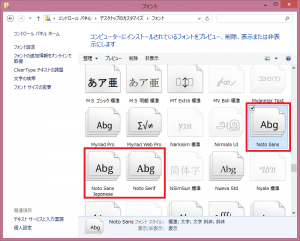
「コントロールパネル>デスクトップのカスタマイズ>フォント」に解凍したフォントのファイルを放り込みます

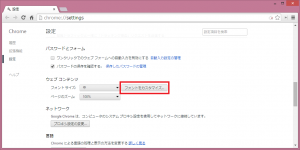
Google Chromeを開いて、右上メニュー>設定
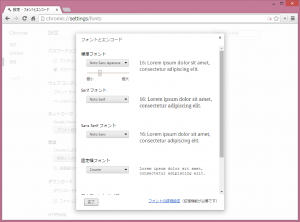
詳細を表示をクリック

完了ボタンでフォントが変わります
(上記キャプチャは既に変わってます)
PR