サーバーのバックアップの手段として、LinuxのコマンドラインでDropboxにファイルをアップロードしてみました
Ubuntu 14.04でやりました
https://github.com/andreafabrizi/Dropbox-Uploader
を使わせてもらいました(感謝)
bashとcurlがあれば使えるようです
まずgitで落としてきます
$ git clone https://github.com/andreafabrizi/Dropbox-Uploader
実行権限をつけて
$ chmod +x dropbox_uploader.sh
実行、で設定まで案内してくれます
$ ./dropbox_uploader.sh
コンソールだとこんな感じ
This is the first time you run this script.
1) Open the following URL in your Browser, and log in using your account: https://www.dropbox.com/developers/apps
2) Click on "Create App", then select "Dropbox API app"
3) Select "Files and datastores"
4) Now go on with the configuration, choosing the app permissions and access restrictions to your DropBox folder
5) Enter the "App Name" that you prefer (e.g. MyUploader290392360117289)
Now, click on the "Create App" button.
When your new App is successfully created, please type the
App Key, App Secret and the Permission type shown in the confirmation page:
# App key: xxxxxxxxxxxx
# App secret: xxxxxxxxxxxx
# Permission type, App folder or Full Dropbox [a/f]: a
> App key is xxxxxxxxxxxx, App secret is xxxxxxxxxxxx and Access level is App Folder. Looks ok? [y/n]: y
> Token request... OK
Please open the following URL in your browser, and allow Dropbox Uploader
to access your DropBox folder:
--> https://www.dropbox.com/1/oauth/authorize?oauth_token=UJJavcsQh7cclfwl
Press enter when done...
> Access Token request... OK
Setup completed!
手順としては
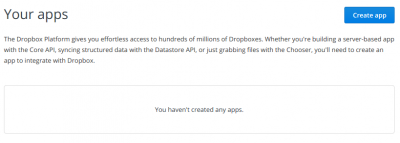
- https://www.dropbox.com/developers/appsにアクセスして、Dropboxにログイン
- Create App をクリック
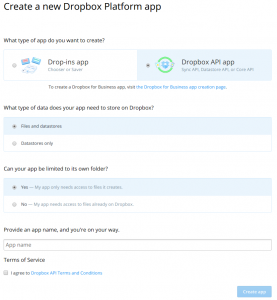
- DropBox API app をクリック
- Files and datastores を選択
- ファイルを作ったものだけ触れるか選ぶ
- アプリの名前をつける
App key と App secret があたえられるのでコンソールにもどって入力していって
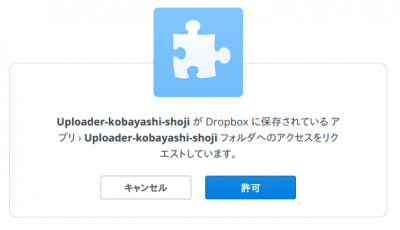
Dropbox側のリンクが出てくるのでアクセスして認証

コンソールにもどって進めれば、設定完了です
Dropbox情報見るなら
$ ./dropbox_uploader.sh info
Dropbox Uploader v0.14
> Getting info...
Name: sample
UID: 1234567
Email: sample@sample.co.jp
Quota: 10472 Mb
Used: 2165 Mb
Free: 8306 Mb
ファイル一覧見るなら
$ ./dropbox_uploader.sh list
ファイルをアップロードするなら
$ ./dropbox_uploader.sh upload (ローカルファイル名) (リモートディレクトリ/ファイル名)
$ ./dropbox_uploader.sh upload test sample/test
とすると
Dropbox / アプリ / つけたアプリケーション名 / sample /test
の階層でDropboxに保存されます