NewRelicというサービスがあって、めんどうだったサーバーの負荷監視が簡単にできます
しかもタダである程度できてしまいます
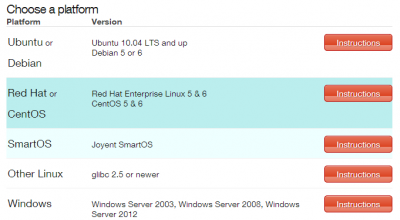
まず、アカウント登録して
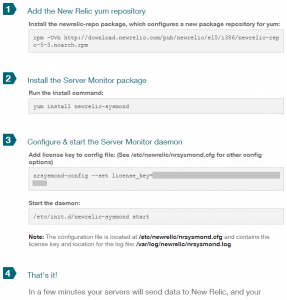
Servers>add moreとかでサーバーを登録します
(初回は手順が違ったかも)

これだけで、しばらく経つと監視された情報が見れます
Servers、追加したサーバーを選ぶと

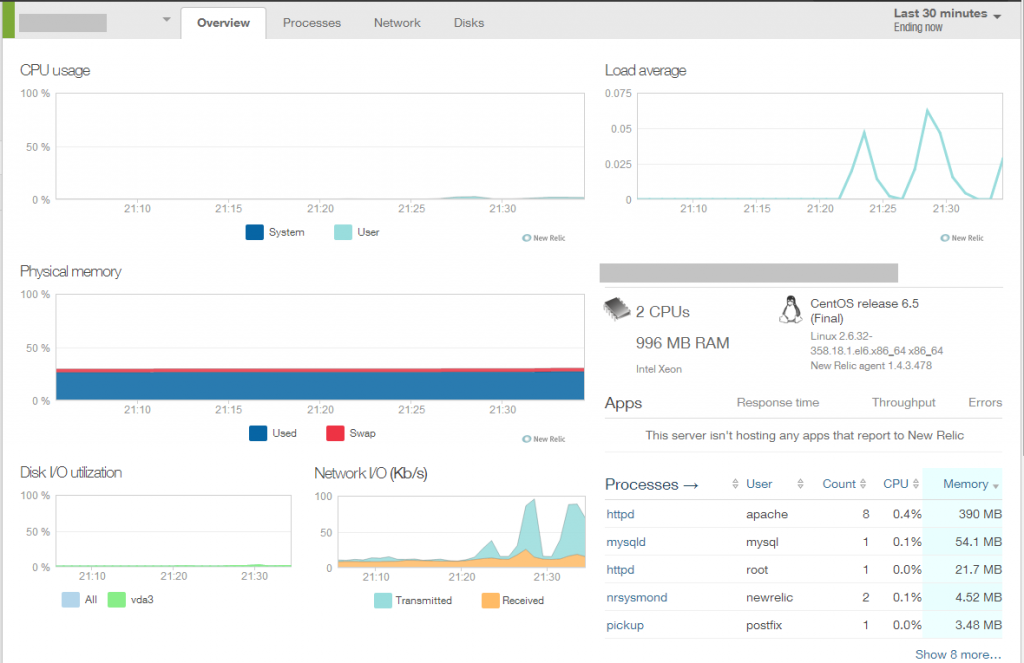
こんな感じで負荷監視ができちゃいました
無料版だと24時間しかログが残らないです
もう一つ便利なのが、アラートを送ってくれる機能がついています
Tool>Alert policies、でまずChannels and groupsで
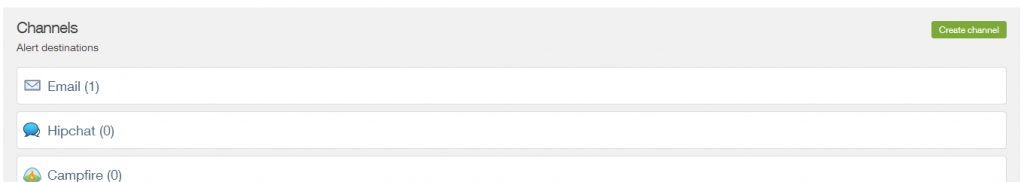
channelを作ります
Emailで飛ばしたいので、Emailを選択

メールアドレスを登録しておきます
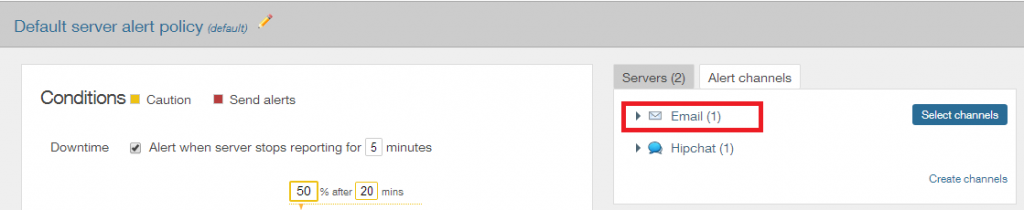
Alert policies内のServers、Default server alert policyをクリック
Alert channelsタブ、select channelsをクリックしEmailを追加します

ためしにメモリをうんと少ないしきい値にするとしばらくするとメールでアラートが来ます
(黄色でなく、赤いアラートのしきい値を超えるとメールが来ます)
無料でも何かあったら通知が来るので役立ちますね
関連するページ: NewRelicのタイムゾーンを変更する