JQueryでの横幅の取り方をまとめました
こんなhtml、cssを用意して(headとかbodyとか省略してます)
[html]
<style>
.box {
margin: 10px;
padding: 10px;
border: 5px solid #f00;
height: 100px;
width: 100px;
float: left;
}
</style>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
[/html]
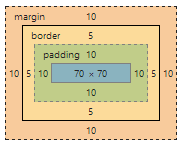
chromeの開発者ツールで見ると、ボックスひとつはこんな大きさ

widthで100px取ってるけど、padding左右で10*2=20px、border左右で5*2=10pxのため
中身は100-20-10=70pxになってます
margin左右も入れると、10*2=20px追加で、100+20=120pxがボックスを置くことでできる横幅です。
jQueryで横幅をとってみます
[javascript]
console.log($(‘.box’).width());
// 70 -> ボックスの中身の横幅
console.log($(‘.box’).outerWidth());
// 100 -> border含めたボックスの横幅
console.log($(‘.box’).outerWidth(true));
// 120 -> ボックスを置くことで必要は横幅(margin含む)
[/javascript]
たまに間違うので、これですっきりしました