npmが入っている状態で
$ npm install –global yo generator-gulp-webapp
とすると準備完了
gulpを使う物を選んでます
$ yo
? 'Allo user! What would you like to do? (Use arrow keys)
Run a generator
❯ Gulp Webapp
Mocha
──────────────
Update your generators
Install a generator
Find some help
Get me out of here!
──────────────
Gulp Webappが選ばれた状態でEnter
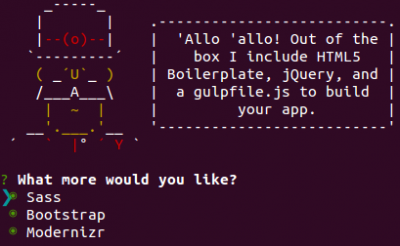
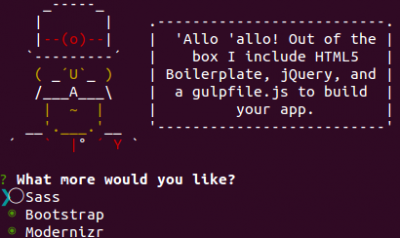
必要なものを選びますが
下みたいに○がついてると、選ばれてないので注意(普通に間違えて入らない..となりました)
するといろいろインストールされます
gulpfile.jsにいろいろコマンドが書いてあります
$ gulp serve
とするとサーバーとブラウザに画面が立ち上がって、
htmlとかscssとかファイルを監視してくれて、
変更があるとブラウザをリロードしてくれて、開発に便利です
gulpfile.jsを見て、gulpの使い方を学べたりしました