Windows10 + mintty で ssh でサーバーにつないで、Ubuntu + byobuで作業したときに
ファンクションキー(F1-F4)が効かなくて試行錯誤..しましたがいろいろ試してもだめでした
SHIFT+F1、SHIFT+F2とSHIFT使うと効くんですが
しばらく1つのタブで作業してましたが、escape sequence の存在を忘れてました!
おさらい
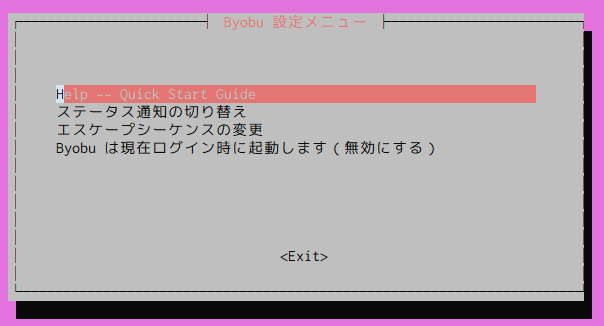
F9でエスケープシーケンスを変えられます

コマンドは
エスケープ + c => 新しいタブを作成
エスケープ + n => 次のタブへ
エスケープ + p => 前のタブへ
エスケープ + d => デタッチ
を使ってます
エスケープシーケンスがCtrl + aだと
Ctrlキー押しっぱなし、a、c
で新しいタブが開きます