Herokuを使って独自ドメインで運用しているサイトがあるのですが
www.sample.com
のようにwwwつきで使っています
sample.com
のようにwww.なしでアクセスするとエラーになっているので、転送してみました
Apacheのredirectとかの方法をHerokuで..と思いましたが
ruby on rails – Heroku how to redirect http:// to http://www – Stack Overflow
をみると、DNSで転送したほうが良さそうです
使っていたのが
ドメイン取るなら お名前.com – ドメイン取得 最安値 99円!
だったので、調べてみると
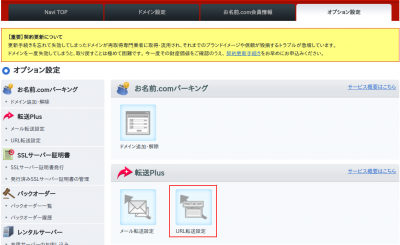
オプション設定の転送Plusを使うとできました
これで少し良くなりました