WEBページで一番上と一番下に隙間ができるときの修正方法
normalize.cssを使ってこんなHTMLです
[html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
<link href="normalize.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="container">
<header>
<h1 class="title">サンプル</h1>
</header>
/*
文章ずらずら
*/
<footer>
<p><small>Copyright© 2014 bgbgbg All Rights Reserved.</small></p>
</footer>
</div> <!– .container –>
</body>
</html>
[/html]
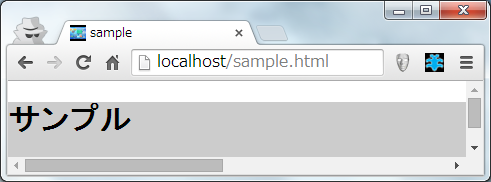
すると上に隙間が
body,header,containerクラスのmarginとかpaddingを0にしても直らないと思ったら
h1タグのmarginが聞いていました
ヘッダーはh1タグ、フッターはpタグのmarginを0にしたらぴったりくっつきました
[html]
header h1 {
margin-top: 0;
}
footer p {
margin-bottom: 0;
}
[/html]