HTML/CSS/JavascriptフレームワークのBootstrapをbowerを使って入れてみます
Bootstrap v.3.2.0でした
npmが使えるようにしてあったのでそこからです、あしからず
bowerをインストールする
$ sudo npm install -g bower
grunt-cliをインストールする
$ sudo npm install -g grunt-cli
bootstrapをインストールする
$ bower install bootstrap
下記のようにディレクトリが作成されbootstrapがインストールされます
├── bower_components
│ ├── bootstrap
│ └── jquery
使えるようにするため
$ cd bower_components/bootstrap
$ npm install
これで
bower_components/bootstrap/dist
ディレクトリにjavascriptやcssができます
bootstrapを使ってみる
使うために、今回はシンボリックリンクで使いやすいところへリンクを貼りました
$ ln -s bower_components/bootstrap/dist/css css
$ ln -s bower_components/bootstrap/dist/js js
$ ln -s bower_components/bootstrap/dist/fonts fonts
ベースのHTMLを
http://getbootstrap.com/getting-started/
Basic template
のところを見れば、使えます

見た目でわからないので
http://getbootstrap.com/examples/starter-template/
なんかを見ながら
[html]
<div class="container">
<h1>Hello, world!</h1>
<p class="lead">
はじめてのBootstrap<br>
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよわをん
</p>
</div>
[/html]
とすると

leadが文章を目立たせるプロパティです
cssは
http://getbootstrap.com/css/
を参考に
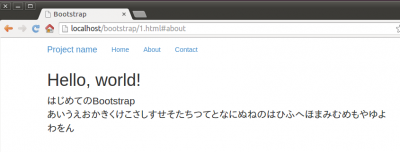
nav barを追加してみると
[html]
<div class="navbar navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!–/.nav-collapse –>
</div>
</div>
[/html]

ナビバーはcomponentsのページを参考に
http://getbootstrap.com/components/#navbar