WordPressにTwenty Fifteenの子テーマを適用してみました
以前はTwenty Elevenの子テーマをつくっていたので、今回も子テーマを用意します
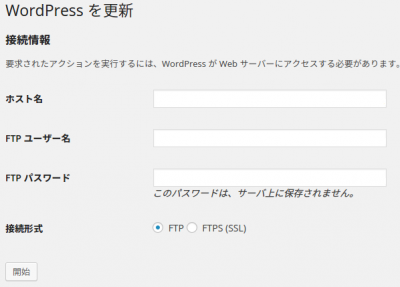
普通にWordpressをアップデートしてけば、Twenty Fifteenがあるのでインストールは終わっています
以前は
WordPressにシェアボタンを用意する過程を公開 | bgbgbg
WordPressの子テーマ用にPHPを変更する | bgbgbg
な感じで用意したので、手順はほぼ同じです
子テーマ – WordPress Codex 日本語版
を見ながら、子テーマを用意します
WordPressのインストールディレクトリへ移動して
mkdir wp-content/themes/twentyfifteen-child
touch wp-content/themes/twentyfifteen-child/style.css
touch wp-content/themes/twentyfifteen-child/function.php
style.cssの記載をします(最低限)
/*
Theme Name: Twenty Fifteen child
Template: twentyfifteen
*/
cssはfunction.phpで読み込むようになりました
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_fontawesome' );
function theme_enqueue_fontawesome() {
wp_enqueue_style( 'parent-style', '//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css');
}
そしたらボタンを画面に出すのに、今回はcontent.phpにしました
子テーマへコピー
cp wp-content/themes/twentyfifteen/content.php wp-content/themes/twentyfifteen-child/content.php
で追記
/* 省略 */
<div class="entry-content">
/* 省略 */
<!-- refference: http://tsuchiyashutaro.com/archives/2992 -->
<ul class="share_btn">
<li>
<a class="facebook_btn"
href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>&t=<?php the_title(); ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fa fa-facebook social_icon"></i>share</a>
</li>
<li><a class="twitter_btn" href="http://twitter.com/share?text=<?php the_title(); ?>&url=<?php the_permalink(); ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fa fa-twitter social_icon"></i>tweet</a>
</li>
<li><a class="hatebu_btn" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-hatena social_icon"></i><span class="hatebu_chara">はてブ<span></a></li>
</ul>
<!-- refference end -->
</div><!-- .entry-content -->
/* 省略 */
でできあがりです